Following the instructions(see images below)
Setting > Post and Comments(1) > Post Template(2) and copy / paste codes below in( 3) :
<div class="item_thumb" id="thumb" >
<div id="slides">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLB2DRSbTaNlMocZXepIxQ-wTjloPiYlKj7G8v8rVkxqbZvZNml-CYB7VzWTWgBsx0v_LYqQeNgHZOG_UrP7nFX5Ne_9PjiNlwKzjAtG1m9UggnyuPhfX4Kbd1ni6M-He5bH-TPPBPJC8/s320/paper+products.gif"><img alt="" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLB2DRSbTaNlMocZXepIxQ-wTjloPiYlKj7G8v8rVkxqbZvZNml-CYB7VzWTWgBsx0v_LYqQeNgHZOG_UrP7nFX5Ne_9PjiNlwKzjAtG1m9UggnyuPhfX4Kbd1ni6M-He5bH-TPPBPJC8/s320/paper+products.gif" /></a>
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLB2DRSbTaNlMocZXepIxQ-wTjloPiYlKj7G8v8rVkxqbZvZNml-CYB7VzWTWgBsx0v_LYqQeNgHZOG_UrP7nFX5Ne_9PjiNlwKzjAtG1m9UggnyuPhfX4Kbd1ni6M-He5bH-TPPBPJC8/s320/paper+products.gif"><img alt="" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLB2DRSbTaNlMocZXepIxQ-wTjloPiYlKj7G8v8rVkxqbZvZNml-CYB7VzWTWgBsx0v_LYqQeNgHZOG_UrP7nFX5Ne_9PjiNlwKzjAtG1m9UggnyuPhfX4Kbd1ni6M-He5bH-TPPBPJC8/s320/paper+products.gif" /></a>
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLB2DRSbTaNlMocZXepIxQ-wTjloPiYlKj7G8v8rVkxqbZvZNml-CYB7VzWTWgBsx0v_LYqQeNgHZOG_UrP7nFX5Ne_9PjiNlwKzjAtG1m9UggnyuPhfX4Kbd1ni6M-He5bH-TPPBPJC8/s320/paper+products.gif"><img alt="" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLB2DRSbTaNlMocZXepIxQ-wTjloPiYlKj7G8v8rVkxqbZvZNml-CYB7VzWTWgBsx0v_LYqQeNgHZOG_UrP7nFX5Ne_9PjiNlwKzjAtG1m9UggnyuPhfX4Kbd1ni6M-He5bH-TPPBPJC8/s320/paper+products.gif" /></a>
</div>
</div>
<div id="table-main">
<table>
<tr>
<th ><input type="number" step="1" min="1" max="496" name="quantity" value="1" title="Qty" class="item_quantity" size="4" /></th>
<td><input class="item_add" type="button" value="Add To Cart" /></td>
</tr>
<tr>
<th>Item Name</th>
<td class="item_name">Product Name Goes here!</td>
</tr>
<tr>
<th>Price</th>
<td class="item_price">$99.99</td>
</tr>
<tr>
<th>Description</th>
<td class="item_Description">Your product description here!</td>
</tr>
</table>
</div>
<div id="slides">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLB2DRSbTaNlMocZXepIxQ-wTjloPiYlKj7G8v8rVkxqbZvZNml-CYB7VzWTWgBsx0v_LYqQeNgHZOG_UrP7nFX5Ne_9PjiNlwKzjAtG1m9UggnyuPhfX4Kbd1ni6M-He5bH-TPPBPJC8/s320/paper+products.gif"><img alt="" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLB2DRSbTaNlMocZXepIxQ-wTjloPiYlKj7G8v8rVkxqbZvZNml-CYB7VzWTWgBsx0v_LYqQeNgHZOG_UrP7nFX5Ne_9PjiNlwKzjAtG1m9UggnyuPhfX4Kbd1ni6M-He5bH-TPPBPJC8/s320/paper+products.gif" /></a>
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLB2DRSbTaNlMocZXepIxQ-wTjloPiYlKj7G8v8rVkxqbZvZNml-CYB7VzWTWgBsx0v_LYqQeNgHZOG_UrP7nFX5Ne_9PjiNlwKzjAtG1m9UggnyuPhfX4Kbd1ni6M-He5bH-TPPBPJC8/s320/paper+products.gif"><img alt="" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLB2DRSbTaNlMocZXepIxQ-wTjloPiYlKj7G8v8rVkxqbZvZNml-CYB7VzWTWgBsx0v_LYqQeNgHZOG_UrP7nFX5Ne_9PjiNlwKzjAtG1m9UggnyuPhfX4Kbd1ni6M-He5bH-TPPBPJC8/s320/paper+products.gif" /></a>
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLB2DRSbTaNlMocZXepIxQ-wTjloPiYlKj7G8v8rVkxqbZvZNml-CYB7VzWTWgBsx0v_LYqQeNgHZOG_UrP7nFX5Ne_9PjiNlwKzjAtG1m9UggnyuPhfX4Kbd1ni6M-He5bH-TPPBPJC8/s320/paper+products.gif"><img alt="" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLB2DRSbTaNlMocZXepIxQ-wTjloPiYlKj7G8v8rVkxqbZvZNml-CYB7VzWTWgBsx0v_LYqQeNgHZOG_UrP7nFX5Ne_9PjiNlwKzjAtG1m9UggnyuPhfX4Kbd1ni6M-He5bH-TPPBPJC8/s320/paper+products.gif" /></a>
</div>
</div>
<div id="table-main">
<table>
<tr>
<th ><input type="number" step="1" min="1" max="496" name="quantity" value="1" title="Qty" class="item_quantity" size="4" /></th>
<td><input class="item_add" type="button" value="Add To Cart" /></td>
</tr>
<tr>
<th>Item Name</th>
<td class="item_name">Product Name Goes here!</td>
</tr>
<tr>
<th>Price</th>
<td class="item_price">$99.99</td>
</tr>
<tr>
<th>Description</th>
<td class="item_Description">Your product description here!</td>
</tr>
</table>
</div>
Click Save
Add VIEW CART page
Page(4) > New Page(5) > choose Html(6) and copy / paste codes below in(7) :
<div class="simpleCart_items">
</div>
<div class="checkoutEmptyLinks">
<!--Here's the Links to Checkout and Empty Cart-->
<a class="simpleCart_empty" href="javascript:;">empty cart</a>
<a class="simpleCart_checkout" href="javascript:;">Checkout</a>
</div>
</div>
<div class="checkoutEmptyLinks">
<!--Here's the Links to Checkout and Empty Cart-->
<a class="simpleCart_empty" href="javascript:;">empty cart</a>
<a class="simpleCart_checkout" href="javascript:;">Checkout</a>
</div>
Click Save
Add a new post
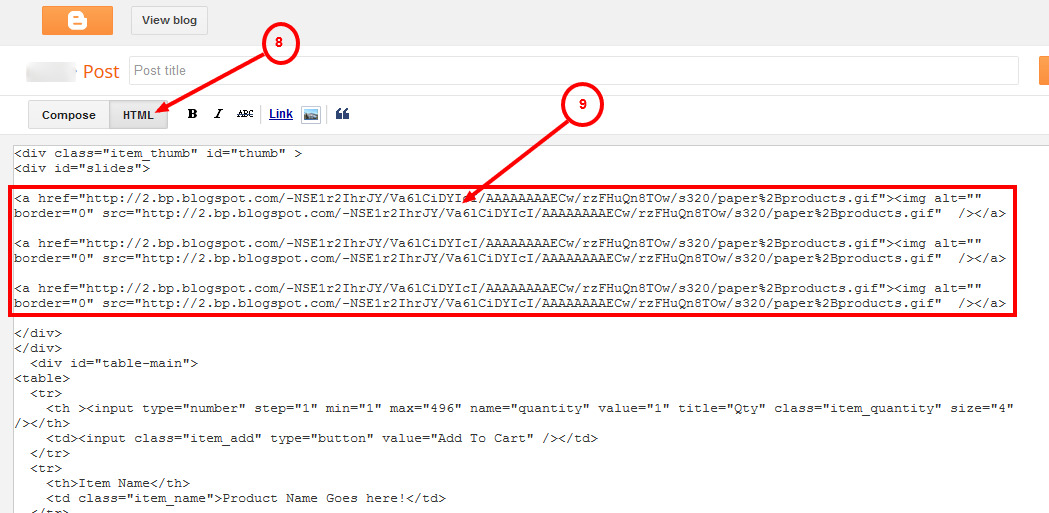
Choose Html(8), A sample product page will be displayed on your new blog post editor.
Remove Images in box (9), change/upload with new images {max 10 Images).
Replace "Product Name Goes here" , "$99.99" and "Your product description here!" with yours.
Click Save